Se sei nuovo a conversioni di grafica vettoriale, comprendere i termini e gli strumenti può sembrare travolgente. Ma non preoccuparti! Questa guida è qui per rendere le cose semplici e chiare per te. Dall'apprendimento dell'anti-aliasing alla padronanza dello zoom e del ridimensionamento, questo glossario copre tutto ciò che devi sapere.
Sia che tu stia lavorando sui loghi, illustrazioni, o qualsiasi altro progetto scalabile, questi termini ti aiuteranno a navigare con sicurezza nel mondo dell'arte vettoriale. Immergiamoci in questo glossario dalla A alla Z della guida alla conversione vettoriale ed esploriamo i concetti essenziali che renderanno il tuo viaggio nella progettazione vettoriale più semplice e divertente!

Glossario dalla A alla Z della guida completa alla conversione della grafica vettoriale
Cos'è l'arte vettoriale?
La grafica vettoriale è una forma di progettazione grafica digitale che utilizza equazioni matematiche per creare immagini, invece di usare i pixel come nelle immagini raster. È costituito da linee, curve, e forme definite dalle loro proprietà geometriche, consentendo all'opera d'arte di essere infinitamente scalabile senza perdere la qualità.
This means vector art maintains its crispness and clarity whether it’;viene visualizzato su un piccolo biglietto da visita o su un enorme cartellone pubblicitario. I formati comuni per la grafica vettoriale includono SVG, AI, e EPS, rendendolo una scelta preferita per i loghi, illustrazioni, e progetti che richiedono alta precisione.
Glossario dalla A alla Z dei termini di conversione della grafica vettoriale
Questo glossario di arte vettoriale fornisce un elenco completo dei termini dalla A alla Z, aiutandoti a comprendere gli strumenti e i concetti di modifica vettoriale essenziali per creare e lavorare con progetti vettoriali.
- UN: Anti-alias
- B: Bitmap e. Vettore
- C: Curve
- D: DPI
- E: File EPS
- F: Riempi e traccia
- G: Pendenza
- H: Immagini ad alta risoluzione
- IO: Tracciamento delle immagini
- J: JPEG contro. SVG
- K: Linea chiave
- l: Strati
- M: Strumento Mesh
- N: Nodi e percorsi
- O: Contorni
- P: Percorsi e punti
- Q: Controllo qualità
- R: Rasterizzazione
- S: File SVG
- T: Tipografia
- U: Unità
- v: Tecniche di vettorizzazione
- W: File WMF
- X: Altezza X
- Y: Asse Y
- z: Zoom e ridimensionamento
1. UN: Anti-alias
L'anti-aliasing è una tecnica che attenua i bordi frastagliati nelle immagini digitali fondendo i colori dei pixel lungo i bordi. Questo crea un aspetto lucido e professionale, soprattutto nell'arte vettoriale, dove i bordi netti a volte possono apparire ruvidi a basse risoluzioni.
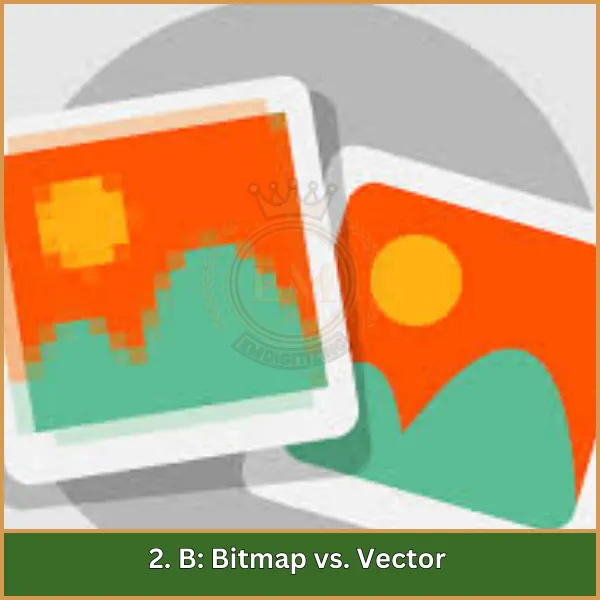
2. B: Bitmap e. Vettore

Grafica bitmap sono costituiti da singoli pixel disposti in una griglia, con ogni pixel che rappresenta un colore o una sfumatura specifica. Mentre sono eccellenti per immagini dettagliate come le fotografie, perdono chiarezza e diventano pixelati quando ridimensionati, poiché la loro risoluzione è fissa.
In contrasto, grafica vettoriale vengono creati utilizzando equazioni matematiche per definire le forme, linee, e curve. Ciò consente loro di essere ridimensionati all'infinito senza perdere qualità, rendendoli perfetti per disegni come i loghi, icone, e illustrazioni che necessitano di flessibilità e precisione.
3. C: Curve
Le curve nella grafica vettoriale sono uniformi, linee scalabili create utilizzando funzioni matematiche come le curve di Bezier. Consentono ai designer di creare forme complesse e precise che possono essere regolate senza perdere la qualità.
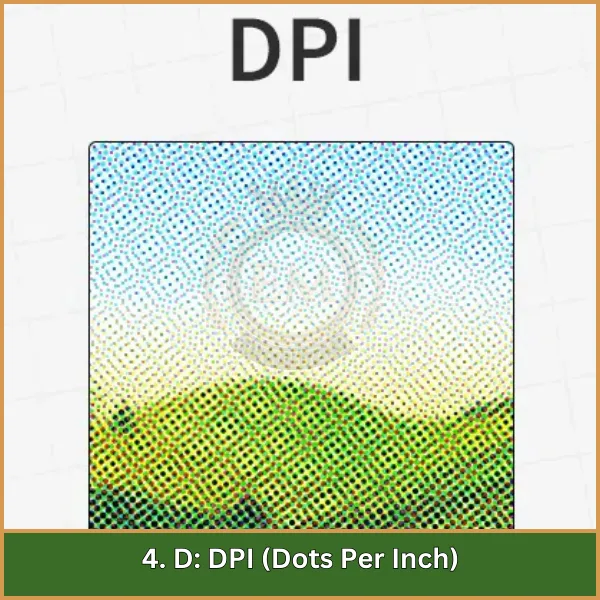
4. D: DPI (Punti per pollice)

DPI (Punti per pollice) misura il numero di punti di inchiostro stampati in un pollice di un disegno. Determina la risoluzione di un'immagine stampata, influenzandone direttamente la nitidezza e i dettagli.
- DPI basso (72 DPI): Funziona bene per i display digitali ma produce stampe di scarsa qualità con pixelazioni visibili.
- DPI elevato (300 DPI o più): Garantisce stampe di livello professionale con dettagli precisi e bordi lisci, rendendolo ideale per le brochure, manifesti, e foto.
Valori DPI più elevati creano stampe più dettagliate e raffinate, rendendo il DPI un fattore critico nel raggiungimento di risultati di qualità nella progettazione di stampa.
5. E: File EPS
PostScript incapsulato (EPS) è un formato di file versatile per la memorizzazione di grafica vettoriale. È ampiamente utilizzato nella stampa e nella progettazione perché garantisce la compatibilità tra diversi software e piattaforme.
6. F: Riempi e traccia
Il riempimento si riferisce al colore interno o al motivo di una forma, mentre il tratto definisce il contorno o il bordo. Questi elementi possono essere personalizzati in modo indipendente, offrendo flessibilità nella creazione di design diversi e visivamente accattivanti.
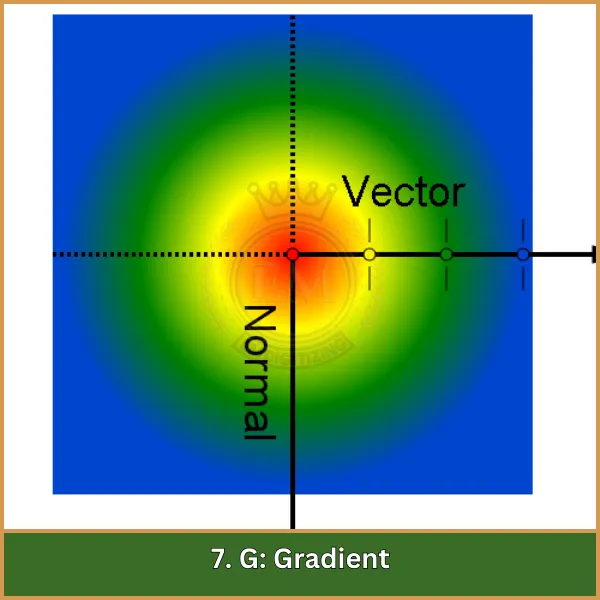
7. G: Pendenza

UN pendenza è una transizione graduale tra due o più colori, spesso usato per creare profondità, dimensione, e appeal visivo nei disegni vettoriali. I gradienti possono essere lineare, transizione dei colori lungo una linea retta, o radiale, dove i colori si fondono verso l'esterno da un punto centrale.
Sono comunemente applicati alle forme, testo, o sfondi, offrendo infinite possibilità creative per design dinamici e moderni. Le sfumature contribuiscono a rendere le opere d'arte visivamente accattivanti e ad aggiungere un tocco professionale ai progetti digitali e di stampa.
8. H: Immagini ad alta risoluzione
Le immagini ad alta risoluzione hanno un'elevata densità di pixel, offrendo maggiore chiarezza e dettaglio. Mentre la grafica vettoriale è indipendente dalla risoluzione, le immagini raster ad alta risoluzione sono essenziali per le applicazioni che richiedono dettagli precisi.
9. IO: Tracciamento delle immagini
Il tracciamento delle immagini implica la conversione di immagini raster in grafica vettoriale identificando le forme, linee, e percorsi. Ciò consente ai designer di ricreare opere d'arte dettagliate in un formato scalabile e modificabile.
10. J: JPEG contro. SVG
JPEG è un formato raster con compressione con perdita, adatto per fotografie ma non scalabile. SVG è un formato vettoriale che mantiene la qualità indipendentemente dalle dimensioni, rendendolo ideale per loghi e grafica web.
11. K: Linea chiave
Una linea chiave è una guida nei layout di progettazione che indica il posizionamento degli elementi. Garantisce coerenza nell'allineamento e nella spaziatura, aiutando a mantenere un design pulito e professionale.
12. l: Strati
I livelli organizzano gli elementi in un file di disegno, consentendo ai progettisti di separare e gestire il testo, forme, e immagini in modo indipendente. Ciò semplifica il processo di modifica e migliora l'efficienza.
13. M: Strumento Mesh
Lo strumento mesh consente la creazione di gradienti complessi definendo punti su un oggetto. Fornisce transizioni fluide e ombreggiature complesse, aggiungendo realismo e profondità alla grafica vettoriale.
14. N: Nodi e percorsi
Nodes are points that define the structure of ;grafica vettoriale, e i percorsi sono le linee che collegano questi nodi. Insieme, formano forme e disegni che possono essere modificati con precisione.
15. O: Contorni

Contorni sono i bordi o i bordi delle forme vettoriali, creato utilizzando le proprietà del tratto. Questi tratti possono essere personalizzati per modificarne lo spessore, stile (solido, tratteggiato, punteggiato), e colore, rendendoli uno strumento versatile per migliorare l'attrattiva visiva di un design.
I contorni aiutano a definire i confini delle forme, migliorare la chiarezza, e creare enfasi all'interno di una composizione. Sono spesso usati per separare gli elementi, aggiungere contrasto, o dare un grassetto, aspetto raffinato della grafica vettoriale.
La regolazione dei contorni può avere un impatto significativo sul progetto complessivo, rendendoli un aspetto essenziale della grafica vettoriale.
16. P: Percorsi e punti
I percorsi sono linee o curve continue nella grafica vettoriale, mentre punti (o nodi) sono i luoghi lungo questi percorsi. Questi elementi forniscono la struttura strutturale per la creazione e la manipolazione dei progetti.
17. Q: Controllo qualità
Il controllo di qualità garantisce che i progetti vettoriali soddisfino gli standard di risoluzione, precisione del colore, e appeal visivo. Questo passaggio è fondamentale prima di finalizzare i progetti per la stampa o l'uso digitale.
18. R: Rasterizzazione
La rasterizzazione converte la grafica vettoriale in immagini raster composte da pixel. Questo processo è utile per l'utilizzo sul Web ma può comportare una perdita di qualità se l'immagine viene ridimensionata.
19. S: File SVG
I formati di file vettoriali SVG sono basati su XML e rappresentano grafica vettoriale scalabile. Mantengono la qualità a qualsiasi dimensione e supportano l'interattività e l'animazione, rendendoli ideali per applicazioni web e digitali.
20. T: Tipografia nell'arte vettoriale
La tipografia nell'arte vettoriale implica lo styling e la disposizione del testo per integrare gli elementi visivi. I designer possono manipolare i caratteri, dimensioni, e allineamenti per creare layout di testo unici e di grande impatto.
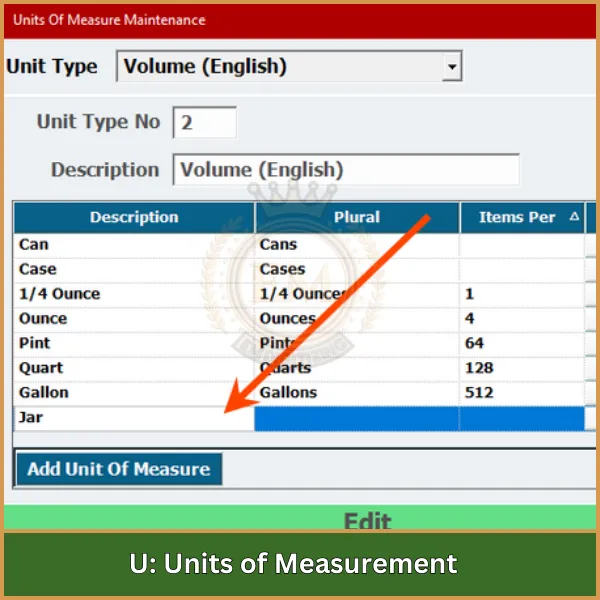
21. U: Unità di misura

Unità di misura come i pixel, pollici, millimetri, oppure i punti vengono utilizzati nella progettazione vettoriale per definire le dimensioni delle forme, testo, e altri elementi. Ogni unità ha scopi specifici:
- Pixel: Ideale per progetti digitali come la grafica web.
- Pollici/millimetri: Comunemente utilizzato per i materiali di stampa per garantire la compatibilità con le dimensioni fisiche.
- Punti: Utilizzato principalmente in tipografia per misurare la dimensione e la spaziatura del carattere.
La scelta dell'unità corretta in base ai requisiti del progetto garantisce precisione, consistenza, e compatibilità con l'output finale, sia digitali che stampati. Una misurazione accurata è essenziale per ottenere risultati professionali.
22. v: Tecniche di vettorizzazione
Le tecniche di vettorizzazione convertono le immagini raster in formati vettoriali utilizzando metodi come il ricalco delle immagini o la ricreazione manuale. Questo processo rende le immagini scalabili e modificabili.
23. W: File WMF (Metafile di Windows)
I file WMF memorizzano sia dati vettoriali che bitmap, consentendo la compatibilità con i sistemi Windows. Tuttavia, potrebbero essere soggetti a limitazioni se utilizzati con software non Windows.
24. X: Altezza X in tipografia
L'altezza X si riferisce all'altezza delle lettere minuscole, particularly the letter “;x.”; Influisce sulla leggibilità e contribuisce all'equilibrio generale della tipografia nei progetti.
25. Y: Asse Y nel design
L'asse Y rappresenta la dimensione verticale nei layout di progettazione. Il corretto allineamento lungo l'asse Y è essenziale per creare composizioni equilibrate e visivamente accattivanti.
26. z: Zoom e ridimensionamento
Lo zoom ingrandisce o riduce la visualizzazione di un'immagine, consentendo ai progettisti di concentrarsi sui dettagli o di vedere la composizione complessiva. Il ridimensionamento regola le dimensioni di un oggetto mantenendone le proporzioni, un vantaggio fondamentale della grafica vettoriale.
Pensieri finali
Comprensione conversione di grafica vettoriale è il primo passo per creare prodotti di alta qualità, progetti scalabili. Questo glossario dalla A alla Z ti fornisce le conoscenze necessarie per portare le tue abilità al livello successivo.
All'EMDigitizing, siamo qui per rendere semplici i servizi di grafica vettoriale, veloce, e conveniente per te. Garantiamo una qualità di prim'ordine, tempi di realizzazione rapidi, e offrono anche un'opzione di anteprima per garantire la tua soddisfazione. Più, se sei un nuovo cliente, godrai di un'esclusiva 50% sconto sul tuo primo ordine!
Non aspettare: trasforma i tuoi progetti con il nostro professionista servizi di arte vettoriale Oggi. Contatta EMDigitizing adesso e cominciamo!
Domande frequenti
Significa trasformare un'immagine basata su pixel in una grafica vettoriale fatta di linee e forme. Ciò rende il progetto scalabile, assicurando che sia perfetto, indipendentemente dalle dimensioni.
Formati come l'intelligenza artificiale, SVG, EPS, e PDF sono comunemente usati per i disegni vettoriali. Questi file mantengono la qualità e sono facili da modificare o condividere per diversi progetti.
Strumenti come Adobe Illustrator, CorelDRAW, e opzioni gratuite come Inkscape vengono spesso utilizzate per convertire le immagini in grafica vettoriale. Forniscono flessibilità e precisione per progetti di alta qualità.
