Ever thought about how to turn a drawing into a vector? It’s a great way to make your hand-drawn art ready for digital use. Vectorizing your drawing helps maintain quality no matter how much you resize it, making it ideal for professional use like logos or printed designs. In this guide, I’ll walk you through the simple steps to convert your sketches into sharp vector images. Whether you’re just starting out or looking to refine your skills, this process will help you create clean and scalable vector art effortlessly!

How to Turn a Drawing into a Vector A Comprehensive Guide
Understanding Vector and Raster Graphics
When working with digital images, it’s essential to understand the differences between vector and raster graphics to choose the right format for your project.
What Are Vector Graphics?
Vector graphics are composed of mathematical paths, including points, lines, and curves, which define shapes and colors. These paths create images that are scalable and resolution-independent.
What Are Raster Graphics?
Raster graphics consist of a grid of pixels, each with its own color. These images are resolution-dependent, meaning that scaling them can result in pixelation.
Key Differences Between Vector and Raster Graphics
- Composition: Vector graphics are defined by mathematical paths, while raster graphics are made up of individual pixels.
- Scalability: Vector graphics can be scaled infinitely without losing quality, whereas raster images become pixelated and blurry when scaled beyond their original size.
- File Size: Vector files tend to be smaller since they store mathematical data, while raster files can be larger due to pixel density, especially at high resolutions.
- Best Use Cases: Vector graphics are ideal for logos, icons, and designs that need to be scalable, while raster graphics are best suited for photographs and images with intricate details.
File Formats: Common vector formats include SVG, AI, EPS, and PDF, while raster formats include JPEG, PNG, GIF, and TIFF.
Best Software to Turn a Drawing into a Vector
If you’re wondering how to turn a hand drawing into a vector, here are five of the best software with their benefits and limitations:
- Adobe Illustrator
- CorelDRAW
- Inkscape
- Affinity Designer
- Vector Magic
1. Adobe Illustrator

- Why it’s best: Industry-standard software for vector design with powerful tools and precision.
Benefits: Wide range of tools, excellent for complex vector designs.
Limitations: Expensive subscription model, steep learning curve for beginners.
2. CorelDRAW
- Why it’s best: Offers comprehensive vector editing tools with an intuitive interface.
Benefits: User-friendly, great for both beginners and professionals.
Limitations: Only available on Windows, can be pricey.
3. Inkscape

- Why it’s best: Free, open-source vector software with a strong community.
Benefits: Free to use, supports most vector formats.
Limitations: Slightly slower performance, fewer advanced features than paid alternatives.
4. Affinity Designer
- Why it’s best: Affordable, professional-grade vector software with smooth functionality.
Benefits: One-time payment, fast and responsive interface.
Limitations: Lacks some advanced tools found in Illustrator.
5. Vector Magic

- Why it’s best: Specialized tool for converting raster images to vectors with minimal effort.
Benefits: Automatic tracing, easy-to-use.
Limitations: Limited editing features compared to full design suites.
How to Turn a Drawing into a Vector Art in Adobe Illustrator
Adobe Illustrator is one of the most powerful tools for turning a hand drawing into a vector. Follow this simple step-by-step guide to convert your drawing into vector art.
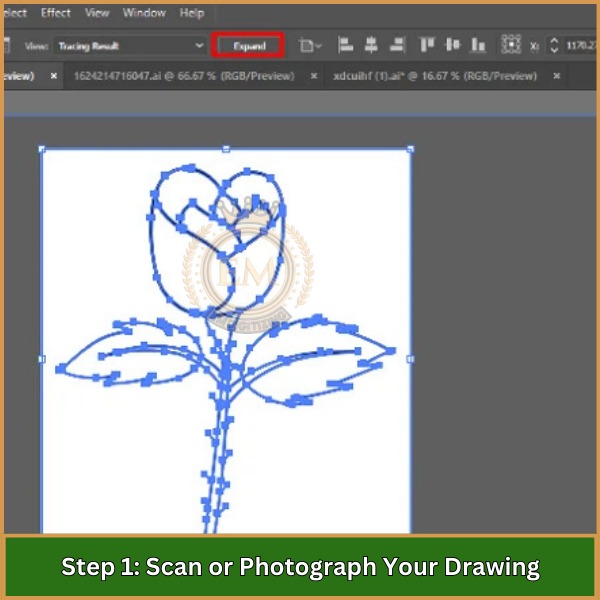
Step 1: Scan or Photograph Your Drawing

Before starting, ensure that your drawing is in a digital format by scanning it or taking a high-quality photo. Save it as a JPEG or PNG file.
Step 2: Import the Drawing into Adobe Illustrator
Open Adobe Illustrator, go to File > Open, and select your saved drawing. This will place your raster image into the workspace. If you’ve been wondering how to turn my drawing into a vector, this is the starting point.
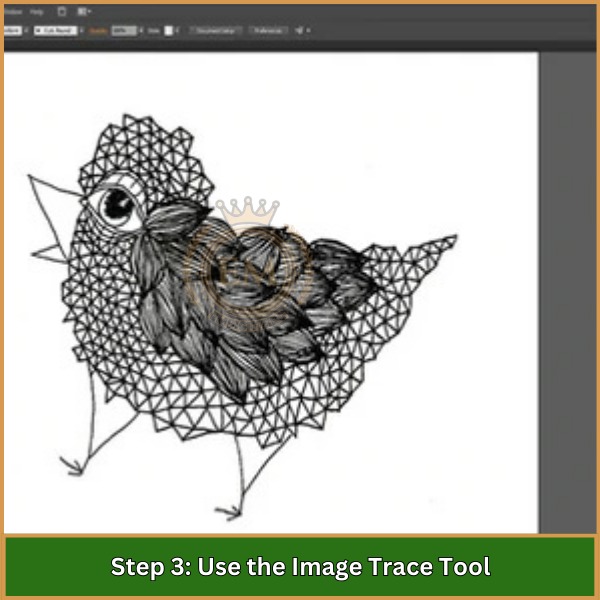
Step 3: Use the Image Trace Tool

Select your image, then go to Window > Image Trace. In the Image Trace panel, select a preset (like Black & White or Color) that suits your drawing. Illustrator will automatically convert your image to vector paths, helping you understand how to turn a drawing into a vector illustrator.
Step 4: Adjust the Tracing Settings
Fine-tune the tracing by adjusting the settings like Threshold, Paths, and Corners to get a more accurate vector version of your drawing. Click Expand to convert the tracing into editable paths.
Step 5: Edit the Vector Paths
Use the Direct Selection Tool (A) to tweak individual points or lines in the vectorized image. You can also delete unwanted areas or adjust shapes for better accuracy.
Step 6: Add Colors and Effects
With the paths now editable, you can add colors, gradients, or effects to your vector art. Use the Fill and Stroke options to customize your design.
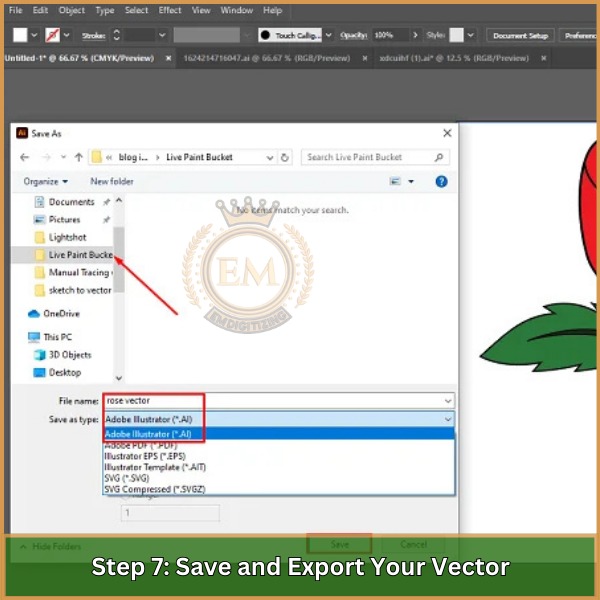
Step 7: Save and Export Your Vector

Once you’re satisfied with your vector art, save your file as an AI file. To export it for other uses, go to File > Export As, and choose formats like SVG, EPS, or PDF to retain the vector quality.
Troubleshooting Common Issues During Vector Conversion
Even with the right tools, converting a drawing into a vector can sometimes present challenges. Here are common issues you might encounter and how to resolve them.
1. Poor Line Quality After Tracing
- Issue: The lines in the vector are jagged or distorted after using the Image Trace tool.
- Solution: Adjust the Threshold and Paths settings in the Image Trace panel for smoother lines. If necessary, manually refine the paths using the Pen Tool or Direct Selection Tool.
2. Gaps or Overlaps in the Vector Paths
- Issue: Some areas in the vectorized drawing have gaps or overlapping paths, affecting the overall look.
- Solution: Use the Shape Builder Tool to close gaps or merge overlapping sections. You can also edit individual anchor points with the Direct Selection Tool to ensure a seamless design.
3. Colors Not Appearing as Expected
- Issue: After converting to a vector, the colors of the drawing don’t match the original or are missing entirely.
- Solution: Ensure that the correct Color Mode (RGB or CMYK) is selected in Illustrator. Use the Live Paint Bucket Tool to fill in areas with the desired colors if they are missing.
4. Large File Size After Conversion
- Issue: The vector file becomes too large after conversion, making it difficult to work with.
- Solution: Simplify the paths by going to Object > Path > Simplify to reduce the number of anchor points without compromising too much detail. You can also remove unnecessary elements or layers to reduce the file size.
5. Difficulty Editing Vector Paths
- Issue: Some paths are hard to select or edit after tracing.
- Solution: Use the Layers Panel to locate and select specific paths, or try Ungrouping the objects to make them easier to work with. You can also switch between Outline View (Ctrl + Y) and normal view to see and edit paths more clearly.
Conclusion
Learning how to turn a drawing into a vector can make your artwork look professional and ready for any digital or print project. By following this guide, you can easily convert your hand-drawn designs into clean, scalable vector images.
For a faster and more efficient solution, EMDigitizing offers high-quality vector art services with fast turnaround times and affordable prices. Plus, as a first-time customer, you can enjoy 50% off your first order. Let us handle the conversion so you can focus on creating more amazing designs!
FAQs
Convert an image into a vector by using vector graphic software like Adobe Illustrator or CorelDRAW, tracing the image, and creating vector shapes.
Vectorize a design by importing the image into vector graphic software, using tools like the Pen Tool or Image Trace to recreate it as scalable vector graphics.
Apps like Adobe Illustrator, CorelDRAW, and Inkscape are popular choices for turning pictures into vectors, offering various tools and features for accurate tracing and conversion.
