Si vous êtes nouveau sur conversions d'art vectoriel, comprendre les termes et les outils peut sembler accablant. Mais ne t'inquiète pas! Ce guide est là pour rendre les choses simples et claires pour vous. De l'apprentissage de l'anticrénelage à la maîtrise du zoom et de la mise à l'échelle, ce glossaire couvre tout ce que vous devez savoir.
Que vous travailliez sur des logos, illustrations, ou toute autre conception évolutive, ces termes vous aideront à naviguer dans le monde de l'art vectoriel en toute confiance. Plongeons dans ce glossaire de A à Z du guide de conversion vectorielle et explorons les concepts essentiels qui rendront votre parcours de conception vectorielle plus facile et plus agréable.!

Glossaire de A à Z sur la conversion des images vectorielles Guide complet
Qu’est-ce que l’art vectoriel?
L'art vectoriel est une forme de conception graphique numérique qui utilise des équations mathématiques pour créer des images, au lieu d'utiliser des pixels comme dans les images raster. Il est constitué de lignes, courbes, et des formes définies par leurs propriétés géométriques, Permettre aux œuvres d'art d'être infiniment évolutives sans perdre de qualité.
This means vector art maintains its crispness and clarity whether it’;S affiché sur une petite carte de visite ou un panneau d'affichage massif. Les formats courants pour l'art vectoriel comprennent SVG, IA, et PSE, En faire un choix préféré pour les logos, illustrations, et des conceptions nécessitant une haute précision.
A à z Glossaire des termes de conversion de l'art vecteur
Cette Glossaire d'art vecteur Fournit une liste complète des termes de A à Z, Vous aider à comprendre les outils et les concepts d'édition vectoriels essentiels pour créer et travailler avec des conceptions vectorielles.
- UN: Anti-aliasing
- B: Bitmap vs. Vecteur
- C: Courbes
- ré: PPP
- E: Fichiers EPS
- F: Remplir et caresser
- G: Pente
- H: Images haute résolution
- je: Traçage d'image
- J: JPEG VS. SVG
- K: Clavier
- L: Couches
- M.: Outil de maillage
- N: Nœuds et chemins
- O: Grandes lignes
- P: Chemins et points
- Q: Contrôle de qualité
- R: Rastérisation
- S: Fichiers SVG
- T: Typographie
- tu: Unités
- V: Techniques de vectorisation
- O: Fichiers WMF
- X: Hauteur X
- Oui: Axe Y
- Z: Zoom et mise à l'échelle
1. UN: Anti-aliasing
L'anticrénelage est une technique qui lisse les bords irréguliers des images numériques en mélangeant les couleurs des pixels le long des bords.. Cela crée une apparence soignée et professionnelle, surtout dans l'art vectoriel, où les bords nets peuvent parfois paraître rugueux à basse résolution.
2. B: Bitmap vs. Vecteur

Graphiques bitmap se composent de pixels individuels disposés dans une grille, avec chaque pixel représentant une couleur ou une nuance spécifique. Bien qu'ils soient excellents pour les images détaillées comme les photographies, ils perdent en clarté et deviennent pixellisés lorsqu'ils sont redimensionnés, car leur résolution est fixe.
En revanche, graphiques vectoriels sont créés à l'aide d'équations mathématiques pour définir des formes, lignes, et les courbes. Cela leur permet d'être mis à l'échelle à l'infini sans perdre en qualité, ce qui les rend parfaits pour des designs comme des logos, Icônes, et des illustrations qui nécessitent de la flexibilité et de la précision.
3. C: Courbes
Les courbes dans l’art vectoriel sont lisses, lignes évolutives créées à l'aide de fonctions mathématiques telles que les courbes de Bézier. Ils permettent aux concepteurs de créer des formes complexes et précises qui peuvent être ajustées sans perte de qualité..
4. ré: PPP (Points par pouce)

PPP (Points par pouce) mesure le nombre de points d'encre imprimés sur un pouce d'un dessin. Il détermine la résolution d'une image imprimée, impactant directement sa netteté et ses détails.
- Faible DPI (72 PPP): Fonctionne bien pour les écrans numériques mais donne des impressions de mauvaise qualité avec une pixellisation visible.
- DPI élevé (300 DPI ou plus): Garantit des impressions de qualité professionnelle avec des détails fins et des bords lisses, ce qui le rend idéal pour les brochures, affiches, et des photos.
Des valeurs DPI plus élevées créent des impressions plus détaillées et plus soignées, faisant du DPI un facteur essentiel pour obtenir des résultats de qualité dans la conception d'impression.
5. E: Fichiers EPS
PostScript encapsulé (PSE) est un format de fichier polyvalent pour stocker des graphiques vectoriels. Il est largement utilisé dans l’impression et la conception car il garantit la compatibilité entre différents logiciels et plates-formes..
6. F: Remplir et caresser
Le remplissage fait référence à la couleur intérieure ou au motif d'une forme., tandis que le trait définit le contour ou la bordure. Ces éléments peuvent être personnalisés indépendamment, offrant une flexibilité dans la création de designs diversifiés et visuellement attrayants.
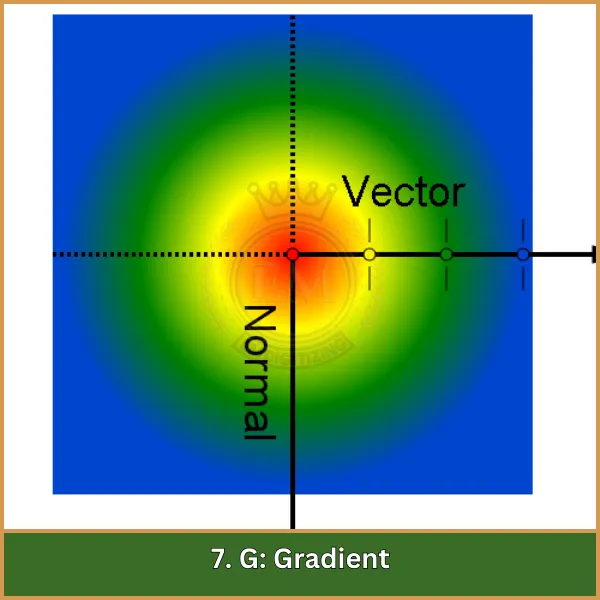
7. G: Pente

UN pente est une transition douce entre deux ou plusieurs couleurs, souvent utilisé pour créer de la profondeur, dimension, et attrait visuel dans les conceptions vectorielles. Les dégradés peuvent être linéaire, transition des couleurs le long d'une ligne droite, ou radial, où les couleurs se mélangent vers l'extérieur à partir d'un point central.
Ils sont couramment appliqués aux formes, texte, ou arrière-plans, offrant des possibilités créatives infinies pour des designs dynamiques et modernes. Les dégradés contribuent à rendre les œuvres d'art visuellement attrayantes et ajoutent une touche professionnelle aux projets numériques et imprimés..
8. H: Images haute résolution
Les images haute résolution ont une densité de pixels élevée, offrant plus de clarté et de détails. Alors que les graphiques vectoriels sont indépendants de la résolution, les images raster haute résolution sont essentielles pour les applications nécessitant des détails fins.
9. je: Traçage d'image
Le traçage d'images consiste à convertir des images raster en graphiques vectoriels en identifiant des formes, lignes, et des chemins. Cela permet aux concepteurs de recréer des illustrations détaillées dans un format évolutif et modifiable..
10. J: JPEG VS. SVG
JPEG est un format raster avec compression avec perte, adapté aux photographies mais non évolutif. SVG est un format vectoriel qui conserve la qualité quelle que soit la taille, ce qui le rend idéal pour les logos et les graphiques Web.
11. K: Clavier
Une ligne clé est un guide dans les mises en page de conception qui indique l'emplacement des éléments. Il garantit la cohérence de l’alignement et de l’espacement, aidant à maintenir un design propre et professionnel.
12. L: Couches
Les calques organisent les éléments dans un fichier de conception, permettant aux concepteurs de séparer et de gérer le texte, formes, et des images indépendamment. Cela rationalise le processus d’édition et améliore l’efficacité.
13. M.: Outil de maillage
L'outil maillage permet de créer des dégradés complexes en définissant des points sur un objet. Il offre des transitions douces et des ombrages complexes, ajouter du réalisme et de la profondeur aux illustrations vectorielles.
14. N: Nœuds et chemins
Nodes are points that define the structure of ;graphiques vectoriels, et les chemins sont les lignes reliant ces nœuds. Ensemble, ils forment des formes et des dessins qui peuvent être modifiés avec précision.
15. O: Grandes lignes

Grandes lignes sont les bords ou les bordures de formes vectorielles, créé à l'aide des propriétés de trait. Ces traits peuvent être personnalisés pour modifier leur épaisseur, style (solide, en pointillé, pointé), et la couleur, ce qui en fait un outil polyvalent pour améliorer l'attrait visuel d'un design.
Les contours aident à définir les limites des formes, améliorer la clarté, et mettre l'accent dans une composition. Ils sont souvent utilisés pour séparer des éléments, ajouter du contraste, ou donne un gras, aspect soigné des illustrations vectorielles.
L'ajustement des contours peut avoir un impact significatif sur la conception globale, ce qui en fait un aspect essentiel des graphiques vectoriels.
16. P: Chemins et points
Les chemins sont des lignes ou des courbes continues dans l'art vectoriel, tandis que les points (ou nœuds) sont les emplacements le long de ces chemins. Ces éléments fournissent le cadre structurel pour créer et manipuler des conceptions.
17. Q: Contrôle de qualité
Le contrôle qualité garantit que les conceptions vectorielles répondent aux normes de résolution, précision des couleurs, et attrait visuel. Cette étape est cruciale avant de finaliser les conceptions pour l’impression ou l’utilisation numérique..
18. R: Rastérisation
La rastérisation convertit les graphiques vectoriels en images raster composées de pixels. Ce processus est utile pour une utilisation sur le Web mais peut entraîner une perte de qualité si l'image est redimensionnée..
19. S: Fichiers SVG
Les formats de fichiers vectoriels SVG sont basés sur XML et représentent des graphiques vectoriels évolutifs.. Ils maintiennent la qualité quelle que soit la taille et prennent en charge l'interactivité et l'animation., ce qui les rend idéaux pour les applications Web et numériques.
20. T: Typographie dans l’art vectoriel
La typographie dans l'art vectoriel implique de styliser et d'organiser le texte pour compléter les éléments visuels. Les concepteurs peuvent manipuler les polices, tailles, et des alignements pour créer des mises en page de texte uniques et percutantes.
21. tu: Unités de mesure

Unités de mesure comme les pixels, pouces, millimètres, ou les points sont utilisés dans la conception vectorielle pour définir les dimensions des formes, texte, et d'autres éléments. Chaque unité répond à des objectifs spécifiques:
- Pixels: Idéal pour les conceptions numériques comme les graphiques Web.
- Pouces/Millimètres: Couramment utilisé pour les matériaux d'impression afin de garantir la compatibilité avec les dimensions physiques.
- Points: Principalement utilisé pour la typographie afin de mesurer la taille et l'espacement de la police..
Choisir la bonne unité en fonction des exigences du projet garantit la précision, cohérence, et compatibilité avec le résultat final, qu'il soit numérique ou imprimé. Une mesure précise est essentielle pour obtenir des résultats professionnels.
22. V: Techniques de vectorisation
Les techniques de vectorisation convertissent les images raster en formats vectoriels à l'aide de méthodes telles que le traçage d'images ou la recréation manuelle.. Ce processus rend les images évolutives et modifiables.
23. O: Fichiers WMF (Métafichier Windows)
Les fichiers WMF stockent à la fois des données vectorielles et bitmap, permettant la compatibilité avec les systèmes Windows. Cependant, ils peuvent être confrontés à des limitations lorsqu'ils sont utilisés avec des logiciels non Windows.
24. X: Hauteur X en typographie
La hauteur X fait référence à la hauteur des lettres minuscules, particularly the letter “;x.”; Cela affecte la lisibilité et contribue à l’équilibre global de la typographie dans les conceptions.
25. Oui: Axe Y dans la conception
L'axe Y représente la dimension verticale dans les mises en page de conception. Un bon alignement le long de l'axe Y est essentiel pour créer des compositions équilibrées et visuellement attrayantes..
26. Z: Zoom et mise à l'échelle
Le zoom agrandit ou réduit la vue d'une image, permettant aux concepteurs de se concentrer sur les détails ou de voir la composition globale. La mise à l'échelle ajuste la taille d'un objet tout en conservant ses proportions, un avantage essentiel des graphiques vectoriels.
Dernières pensées
Compréhension conversion d'art vectoriel est la première étape vers la création de haute qualité, conceptions évolutives. Ce glossaire de A à Z vous donne les connaissances nécessaires pour faire passer vos compétences au niveau supérieur..
Chez EMDigitizing, nous sommes là pour simplifier les services d'art vectoriel, rapide, et abordable pour vous. Nous garantissons une qualité irréprochable, délais d'exécution rapides, et propose même une option de prévisualisation pour garantir votre satisfaction. Plus, si vous êtes un nouveau client, vous bénéficierez d'une exclusivité 50% rabais sur votre première commande!
N'attendez pas, transformez vos créations avec nos professionnels services d'art vectoriel aujourd'hui. Contactez EMDigitizing maintenant et commençons!
FAQ
Cela signifie transformer une image basée sur des pixels en un graphique vectoriel composé de lignes et de formes.. Cela rend la conception évolutive, s'assurant qu'il soit parfait, quelle que soit la taille.
Des formats comme l'IA, SVG, PSE, et PDF sont couramment utilisés pour les conceptions vectorielles. Ces fichiers conservent leur qualité et sont faciles à modifier ou à partager pour différents projets.
Des outils comme Adobe Illustrator, CorelDRAW, et des options gratuites comme Inkscape sont souvent utilisées pour convertir des images en graphiques vectoriels. Ils offrent flexibilité et précision pour des conceptions de haute qualité.
