Si eres nuevo en Conversiones de arte vectorial, comprender los términos y las herramientas puede resultar abrumador. Pero no te preocupes! Esta guía está aquí para hacer las cosas simples y claras para usted.. Desde aprender sobre el anti-alias para dominar el zoom y la escala, Este glosario cubre todo lo que necesitas saber.
Si estás trabajando en logotipos, ilustraciones, o cualquier otro diseño escalable, Estos términos lo ayudarán a navegar por el mundo del arte vectorial con confianza.. Vamos a sumergirnos en este glosario de la guía de conversión vectorial de A a Z y explorar los conceptos esenciales que harán que su viaje de diseño vectorial sea más fácil y más agradable!

Glosario de la A a la Z de conversión de arte vectorial Guía completa
¿Qué es el arte vectorial??
Vector Art es una forma de diseño gráfico digital que utiliza ecuaciones matemáticas para crear imágenes, En lugar de usar píxeles como en las imágenes ráster. Consiste en líneas, curvas, y formas definidas por sus propiedades geométricas, permitir que la obra de arte sea infinitamente escalable sin perder calidad.
This means vector art maintains its crispness and clarity whether it’;S se muestra en una pequeña tarjeta de negocios o en una cartelera masiva. Los formatos comunes para el arte vectorial incluyen SVG, AI, y EPS, convirtiéndolo en una opción preferida para logotipos, ilustraciones, y diseños que requieren alta precisión.
Glosario de A a Z de los términos de conversión de arte vectorial
Este Glosario de arte vectorial Proporciona una lista completa de términos de A a Z, Ayudándole a comprender las herramientas y conceptos de edición de vectores esenciales para crear y trabajar con Vector Designs.
- A: Anti-aliasing
- B: Mapa de bits vs. Vector
- do: Curvas
- D: PPP
- mi: Archivos EPS
- F: Relleno y trazo
- GRAMO: Gradiente
- H: Imágenes de alta resolución
- I: Rastreo de imágenes
- J: JPEG VS. SVG
- K: Línea clave
- L: Capas
- METRO: Herramienta de malla
- norte: Nodos y caminos
- O: Contornos
- PAG: Caminos y puntos
- Q: Control de calidad
- R: Rasterización
- S: Archivos svg
- T: Tipografía
- tu: Unidades
- V: Técnicas de vectorización
- W: Archivos WMF
- incógnita: X-altura
- Y: Eje y
- Z: Zoom y escala
1. A: Anti-aliasing
Anti-aliasing es una técnica que suaviza los bordes irregulares en imágenes digitales al mezclar los colores de los píxeles a lo largo de los bordes. Esto crea una apariencia pulida y profesional, Especialmente en arte vectorial, donde los bordes afilados a veces pueden parecer ásperos a bajas resoluciones.
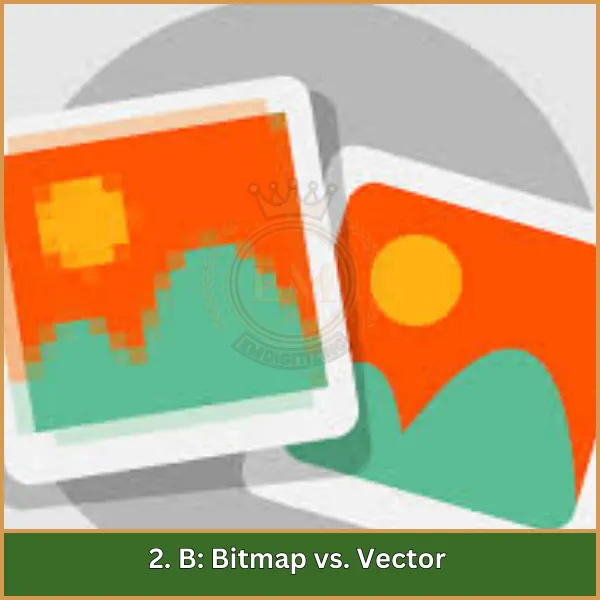
2. B: Mapa de bits vs. Vector

Gráficos de mapa de bits consisten en píxeles individuales dispuestos en una cuadrícula, con cada píxel que representa un color o tono específico. Mientras que son excelentes para imágenes detalladas como fotografías, pierden claridad y se ponen pixeladas cuando se redimensionan, Como su resolución es fija.
A diferencia de, gráficos vectoriales se crean utilizando ecuaciones matemáticas para definir formas, líneas, y curvas. Esto les permite escalar infinitamente sin perder calidad, haciéndolos perfectos para diseños como logotipos, iconos, e ilustraciones que necesitan flexibilidad y precisión.
3. do: Curvas
Las curvas en el arte vectorial son suaves, Líneas escalables creadas usando funciones matemáticas como las curvas Bezier. Permiten que los diseñadores elaboren formas intrincadas y precisas que se pueden ajustar sin perder calidad.
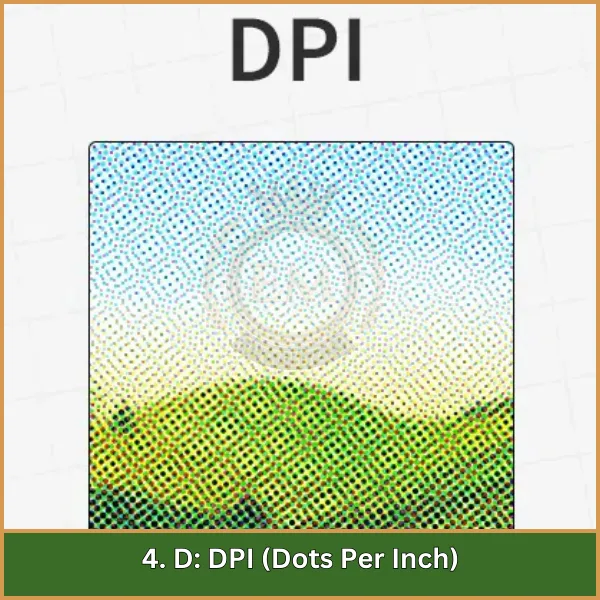
4. D: PPP (Puntos por pulgada)

PPP (Puntos por pulgada) mide el número de puntos de tinta impresos en una pulgada de un diseño. Determina la resolución de una imagen impresa, impactando directamente su nitidez y detalle.
- DPI bajo (72 PPP): Funciona bien para pantallas digitales, pero da como resultado impresiones de mala calidad con pixelación visible.
- DPI alto (300 DPI o más): Asegura impresiones de grado profesional con detalles finos y bordes suaves, haciéndolo ideal para folletos, pósters, y fotos.
Los valores de DPI más altos crean impresiones más detalladas y pulidas, Hacer de DPI es un factor crítico para lograr resultados de calidad en el diseño de impresión.
5. mi: Archivos EPS
Postscript encapsulado (EPS) es un formato de archivo versátil para almacenar gráficos vectoriales. Se utiliza ampliamente en la impresión y el diseño porque garantiza la compatibilidad en diferentes software y plataformas.
6. F: Relleno y trazo
El relleno se refiere al color interior o al patrón de una forma, mientras que el accidente cerebrovascular define el contorno o el borde. Estos elementos se pueden personalizar de forma independiente, ofreciendo flexibilidad para crear diseños diversos y visualmente atractivos.
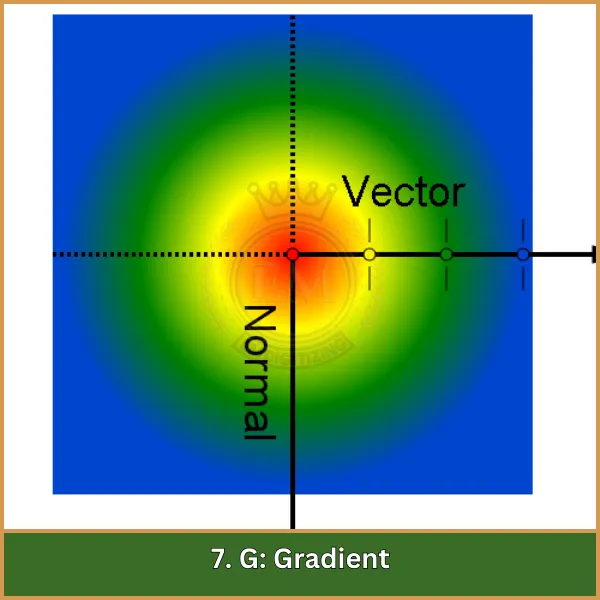
7. GRAMO: Gradiente

A gradiente es una transición suave entre dos o más colores, a menudo se usa para crear profundidad, dimensión, y atractivo visual en diseños de vectores. Los gradientes pueden ser lineal, transición de colores a lo largo de una línea recta, o radial, donde los colores se mezclan desde un punto central.
Se aplican comúnmente a las formas, texto, o fondos, ofreciendo infinitas posibilidades creativas para diseños dinámicos y modernos. Los gradientes ayudan a hacer que las obras de arte sean visualmente atractivas y agregue un toque profesional a los proyectos digitales e impresos.
8. H: Imágenes de alta resolución
Las imágenes de alta resolución tienen una alta densidad de píxeles, ofreciendo mayor claridad y detalle. Mientras que los gráficos vectoriales son independientes de la resolución, Las imágenes de trama de alta resolución son esenciales para aplicaciones que requieren detalles finos.
9. I: Rastreo de imágenes
El rastreo de imágenes implica convertir las imágenes de ráster en gráficos vectoriales identificando formas, líneas, y caminos. Esto permite a los diseñadores recrear obras de arte detalladas en un formato escalable y editable.
10. J: JPEG VS. SVG
JPEG es un formato ráster con compresión con pérdida, Adecuado para fotografías pero no escalables. SVG es un formato vectorial que mantiene la calidad independientemente del tamaño, haciéndolo ideal para logotipos y gráficos web.
11. K: Línea clave
Una línea clave es una guía en diseños de diseño que indica la colocación de elementos. Asegura la consistencia en la alineación y el espacio., Ayudando a mantener un diseño limpio y profesional.
12. L: Capas
Capas organizar elementos en un archivo de diseño, permitiendo a los diseñadores separar y administrar texto, formas, e imágenes de forma independiente. Esto optimiza el proceso de edición y mejora la eficiencia.
13. METRO: Herramienta de malla
La herramienta de malla permite la creación de gradientes complejos definiendo puntos en un objeto. Proporciona transiciones suaves y sombreado intrincado, Agregar realismo y profundidad a las obras de arte vectoriales.
14. norte: Nodos y caminos
Nodes are points that define the structure of ;gráficos vectoriales, y las rutas son las líneas que conectan estos nodos. Juntos, forman formas y diseños que se pueden editar con precisión.
15. O: Contornos

Contornos son los bordes o bordes de las formas vectoriales, creado usando propiedades de trazo. Estos trazos se pueden personalizar para cambiar su grosor, estilo (sólido, discontinuos, punteado), y color, haciéndolos una herramienta versátil para mejorar el atractivo visual de un diseño.
Esquemas ayuda a definir los límites de las formas, mejorar la claridad, y crear énfasis dentro de una composición. A menudo se usan para separar elementos, Agregar contraste, o dar un audaz, mirada pulida a las obras de arte vectoriales.
Ajustar los contornos puede afectar significativamente el diseño general, haciéndolos un aspecto esencial de los gráficos vectoriales.
16. PAG: Caminos y puntos
Los caminos son líneas o curvas continuas en el arte vectorial, Mientras que los puntos (o nodos) son las ubicaciones a lo largo de estos caminos. Estos elementos proporcionan el marco estructural para crear y manipular diseños..
17. Q: Control de calidad
El control de calidad garantiza que los diseños vectoriales cumplan con los estándares de resolución, precisión del color, y atractivo visual. Este paso es crucial antes de finalizar los diseños para la impresión o el uso digital..
18. R: Rasterización
La rasterización convierte los gráficos vectoriales en imágenes ráster hechas de píxeles. Este proceso es útil para uso en la web, pero puede dar lugar a una pérdida de calidad si la imagen se redimensiona.
19. S: Archivos svg
Los formatos de archivo vectorial SVG están basados en XML y representan gráficos vectoriales escalables. Mantienen la calidad en cualquier tamaño y apoyan la interactividad y la animación., haciéndolos ideales para aplicaciones web y digitales.
20. T: Tipografía en arte vectorial
La tipografía en el arte vectorial implica el estilo y la organización del texto para complementar los elementos visuales. Los diseñadores pueden manipular fuentes, tamaños, y alineaciones para crear diseños de texto únicos e impactantes.
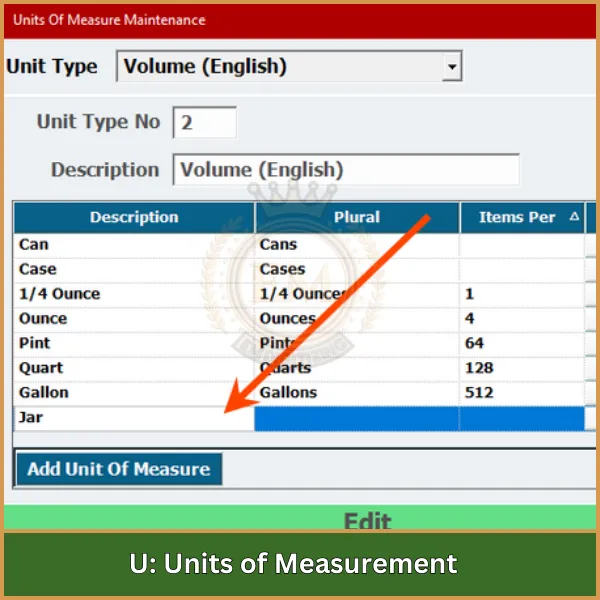
21. tu: Unidades de medición

Unidades de medición como píxeles, pulgadas, milímetros, o los puntos se utilizan en el diseño vectorial para definir las dimensiones de las formas, texto, y otros elementos. Cada unidad tiene propósitos específicos:
- Píxeles: Ideal para diseños digitales como gráficos web.
- Pulgadas/milímetros: Comúnmente utilizado para materiales de impresión para garantizar la compatibilidad con las dimensiones físicas.
- Agujas: Utilizado principalmente para la tipografía para medir el tamaño y el espacio de la fuente.
Elegir la unidad correcta en función de los requisitos del proyecto garantiza la precisión, consistencia, y compatibilidad con la salida final, ya sea digital o impreso. La medición precisa es esencial para lograr resultados profesionales.
22. V: Técnicas de vectorización
Las técnicas de vectorización convierten las imágenes de trama en formatos vectoriales que utilizan métodos como rastreo de imágenes o recreación manual. Este proceso hace que las imágenes sean escalables y editables.
23. W: Archivos WMF (Metafile de Windows)
Los archivos WMF almacenan datos vectoriales y mapa de bits, Permitir compatibilidad con los sistemas de Windows. Sin embargo, Pueden enfrentar limitaciones cuando se usan con software sin windows.
24. incógnita: X-altura en la tipografía
X-HETHT se refiere a la altura de las letras minúsculas, particularly the letter “;x.”; Afecta la legibilidad y contribuye al equilibrio general de la tipografía en los diseños..
25. Y: Eje y en diseño
El eje y representa la dimensión vertical en los diseños de diseño. La alineación adecuada a lo largo del eje Y es esencial para crear composiciones equilibradas y visualmente atractivas.
26. Z: Zoom y escala
El zoom magnifica o reduce la vista de una imagen, permitiendo a los diseñadores centrarse en los detalles o ver la composición general. La escala ajusta el tamaño de un objeto mientras mantiene sus proporciones, Una ventaja central de los gráficos vectoriales.
Pensamientos finales
Comprensión conversión de arte vectorial es el primer paso para crear de alta calidad, diseños escalables. Este Glosario A a Z te equipa con el conocimiento para llevar tus habilidades al siguiente nivel.
En EMDigitalización, Estamos aquí para simplificar los servicios de arte vectorial, rápido, y asequible para ti. Garantizamos la calidad de primer nivel, tiempos de respuesta rápidos, e incluso ofrecer una opción de vista previa para garantizar su satisfacción. Más, si eres un cliente nuevo, disfrutarás de una exclusiva 50% descuento en tu primer pedido!
No espere, transforme sus diseños con nuestro profesional servicios de arte vectorial hoy. Póngase en contacto con Emdigiting ahora y comencemos!
preguntas frecuentes
Significa cambiar una imagen basada en píxeles en un gráfico vectorial hecho de líneas y formas. Esto hace que el diseño sea escalable, asegurarse de que se vea perfecto sin importar el tamaño.
Formatos como AI, SVG, EPS, y PDF se usan comúnmente para diseños vectoriales. Estos archivos conservan la calidad y son fáciles de editar o compartir para diferentes proyectos..
Herramientas como Adobe Illustrator, CorelDRAW, y las opciones gratuitas como Inkscape a menudo se usan para convertir imágenes en gráficos vectoriales. Proporcionan flexibilidad y precisión para diseños de alta calidad..
