Wenn Sie neu sind Vektorkunstkonvertierungen, Das Verständnis der Begriffe und Werkzeuge kann sich überwältigend anfühlen. Aber keine Sorge! Dieser Leitfaden ist hier, um die Dinge für Sie einfach und klar zu machen. Vom Lernen über Anti-Aliasing bis hin zum Beherrschen von Zoomen und Skalierung, Dieses Glossar deckt alles ab, was Sie wissen müssen.
Egal, ob Sie an Logos arbeiten, Illustrationen, oder andere skalierbare Designs, Diese Begriffe helfen Ihnen dabei, mit Zuversicht durch die Welt der Vektorkunst zu navigieren. Tauchen wir in dieses A -to -Z -Glossar des Vektor -Conversion -Leitfaden!

Glossar von A bis Z zur Konvertierung von Vektorgrafiken, vollständiger Leitfaden
Was ist Vektorkunst?
Vektorkunst ist eine Form des digitalen Grafikdesigns, das mathematische Gleichungen zum Erstellen von Bildern verwendet, im Gegensatz zur Verwendung von Pixeln wie in Rasterbildern. Es besteht aus Linien, Kurven, und Formen, die durch ihre geometrischen Eigenschaften definiert werden, Ermöglichen, dass das Kunstwerk unendlich skalierbar ist, ohne Qualität zu verlieren.
This means vector art maintains its crispness and clarity whether it’;s auf einer kleinen Visitenkarte oder einer massiven Werbetafel angezeigt. Gemeinsame Formate für Vektorkunst sind SVG, KI, und ENV, Machen Sie es zu einer bevorzugten Wahl für Logos, Illustrationen, und Designs, die eine hohe Präzision erfordern.
A bis Z Glossar der Begriffe der Vektorkunstkonvertierung
Diese Vektorkunst Glossar Bietet eine umfassende Liste von Begriffen von a bis z, Helfen Sie, die Tools und Konzepte der Vektor -Bearbeitung und Konzepte zu verstehen, die für die Erstellung und Arbeiten mit Vektordesigns wesentlich.
- EIN: Anti-Aliasing
- B: Bitmap vs. Vektor
- C: Kurven
- D: DPI
- E: EPS -Dateien
- F: Füllen und streicheln
- G: Gradient
- H: Hochauflösende Bilder
- ich: Bildverfolgung
- J: JPEG vs. SVG
- K: Schlüssellinie
- L: Schichten
- M: Netzwerkzeug
- N: Knoten und Pfade
- O: Umrisse
- P: Pfade und Punkte
- Q: Qualitätskontrolle
- R: Rasterisierung
- S: SVG -Dateien
- T: Typografie
- U: Einheiten
- V: Vektorisierungstechniken
- W: WMF -Dateien
- X: X-hohe
- Y: Y-Achse
- Z: Zoomen und Skalieren
1. EIN: Anti-Aliasing
Anti-Aliasing ist eine Technik, die gezackte Kanten in digitalen Bildern glättet, indem sie die Farben der Pixel entlang der Kanten mischen. Dies schafft einen polierten und professionellen Auftritt, Besonders in Vektorkunst, Wo scharfe Kanten bei niedrigen Auflösungen manchmal rau erscheinen können.
2. B: Bitmap vs. Vektor

Bitmap -Grafiken bestehen aus einzelnen Pixeln, die in einem Netz angeordnet sind, mit jedem Pixel, das eine bestimmte Farbe oder einen bestimmten Schatten darstellt. Während sie für detaillierte Bilder wie Fotos hervorragend sind, Sie verlieren Klarheit und werden in der Änderung der Größe gepixt, Da ist ihre Lösung festgelegt.
Im Gegensatz, Vektorgrafiken werden mit mathematischen Gleichungen erstellt, um Formen zu definieren, Linien, und Kurven. Dies ermöglicht es ihnen, unendlich skaliert zu werden, ohne die Qualität zu verlieren, sie perfekt für Designs wie Logos machen, Symbole, und Abbildungen, die Flexibilität und Präzision benötigen.
3. C: Kurven
Kurven in Vektorkunst sind glatt, Skalierbare Linien, die mit mathematischen Funktionen wie Bezier -Kurven erstellt wurden. Sie ermöglichen es Designern, komplizierte und präzise Formen herzustellen, die angepasst werden können, ohne Qualität zu verlieren.
4. D: DPI (Punkte pro Zoll)

DPI (Punkte pro Zoll) misst die Anzahl der in einem Zoll eines Design gedruckten Tintenpunkte. Es bestimmt die Auflösung eines gedruckten Bildes, direkte Auswirkungen auf seine Schärfe und Details.
- Niedrige DPI (72 DPI): Funktioniert gut für digitale Displays, führt jedoch zu Drucken schlechter Qualität mit sichtbarer Pixelung.
- Hoher DPI (300 DPI oder mehr): Sorgt für professionelle Drucke mit feinen Details und glatten Kanten, Es ideal für Broschüren, Poster, und Fotos.
Höhere DPI -Werte erzeugen detailliertere und polierte Drucke, DPI zu einem entscheidenden Faktor für die Erzielung von Qualitätsergebnissen im Druckdesign machen.
5. E: EPS -Dateien
Gekapseltes PostScript (ENV) ist ein vielseitiges Dateiformat zum Speichern von Vektorgrafiken. Es wird häufig zum Druck und Design verwendet, da es die Kompatibilität für verschiedene Software und Plattformen gewährleistet.
6. F: Füllen und streicheln
Füllung bezieht sich auf die innere Farbe oder das Muster einer Form, Während der Schlaganfall den Umriss oder die Grenze definiert. Diese Elemente können unabhängig voneinander angepasst werden, Flexibilität bei der Schaffung vielfältiger und visuell ansprechender Designs anbieten.
7. G: Gradient

EIN Gradient ist ein reibungsloser Übergang zwischen zwei oder mehr Farben, oft verwendet, um Tiefe zu erzeugen, Abmessungen, und visuelle Anziehungskraft in Vektordesigns. Gradienten können sein linear, Übergangsfarben entlang einer geraden Linie, oder radial, Wo Farben von einem zentralen Punkt nach außen mischen.
Sie werden üblicherweise auf Formen angewendet, Text, oder Hintergründe, Bieten Sie endlose kreative Möglichkeiten für dynamische und moderne Designs. Abschlüsse tragen dazu bei.
8. H: Hochauflösende Bilder
Hochauflösende Bilder haben eine hohe Pixeldichte, größere Klarheit und Details bieten. Während die Vektorgrafiken auflösungsunabhängig sind, Hochauflösende Rasterbilder sind für Anwendungen, die feines Detail erfordern, unerlässlich.
9. ich: Bildverfolgung
Im Bildverfolgung werden Rasterbilder in Vektorgrafiken konvertiert, indem Formen identifiziert werden, Linien, und Wege. Auf diese Weise können Designer detaillierte Kunstwerke in einem skalierbaren und bearbeitbaren Format neu erstellen.
10. J: JPEG vs. SVG
JPEG ist ein Rasterformat mit verlustiger Komprimierung, Geeignet für Fotos, aber nicht skalierbar. SVG ist ein Vektorformat, das die Qualität unabhängig von der Größe aufrechterhält, Machen Sie es ideal für Logos und Webgrafiken.
11. K: Schlüssellinie
Eine Schlüssellinie ist eine Anleitung in Designlayouts, die die Platzierung von Elementen anzeigt. Es sorgt dafür, Hilfe bei der Aufrechterhaltung eines sauberen und professionellen Designs.
12. L: Schichten
Ebenen organisieren Elemente in einer Designdatei, Ermöglichen der Designer, Text zu trennen und zu verwalten, Formen, und Bilder unabhängig. Dies optimiert den Bearbeitungsprozess und verbessert die Effizienz.
13. M: Netzwerkzeug
Das Netzwerkzeug ermöglicht die Erstellung komplexer Gradienten, indem Punkte auf einem Objekt definiert werden. Es bietet reibungslose Übergänge und komplizierte Schattierungen, Fügen Sie Vektorgrafiken Realismus und Tiefe hinzu.
14. N: Knoten und Pfade
Nodes are points that define the structure of ;Vektorgrafiken, und Pfade sind die Linien, die diese Knoten verbinden. Zusammen, Sie bilden Formen und Designs, die mit Präzision bearbeitet werden können.
15. O: Umrisse

Umrisse sind die Kanten oder Grenzen von Vektorformen, Erstellt mit Schlaganfalleigenschaften. Diese Striche können angepasst werden, um ihre Dicke zu ändern, Stil (solide, gestürzt, gepunktet), und Farbe, Machen Sie sie zu einem vielseitigen Werkzeug, um die visuelle Anziehungskraft eines Designs zu verbessern.
Umrisse helfen dabei, die Grenzen von Formen zu definieren, Klarheit verbessern, und Betonung innerhalb einer Komposition schaffen. Sie werden oft verwendet, um Elemente zu trennen, Kontrast hinzufügen, oder mutig geben, Polierter Blick auf Vektor -Kunstwerke.
Das Einstellen von Umrissen kann das Gesamtdesign erheblich beeinflussen, sie zu einem wesentlichen Aspekt der Vektorgrafik machen.
16. P: Pfade und Punkte
Pfade sind kontinuierliche Linien oder Kurven in der Vektorkunst, während Punkte (oder Knoten) sind die Orte entlang dieser Wege. Diese Elemente bieten den strukturellen Rahmen für das Erstellen und Manipulieren von Designs.
17. Q: Qualitätskontrolle
Qualitätskontrolle stellt sicher, dass Vektordesigns Standards für die Auflösung erfüllen, Farbgenauigkeit, und visuelle Anziehungskraft. Dieser Schritt ist entscheidend, bevor Designs für den Druck oder die digitale Verwendung abgeschlossen werden.
18. R: Rasterisierung
Die Rasterisierung wandelt Vektorgrafiken in Rasterbilder um. Dieser Vorgang ist für die Webnutzung nützlich, kann jedoch zu Qualitätsverlust führen, wenn das Bild geändert wird.
19. S: SVG -Dateien
SVG-Vektordateiformate sind XML-basierte und stellen skalierbare Vektorgrafiken dar. Sie halten die Qualität in jeder Größe und unterstützen die Interaktivität und Animation, sie ideal für Web- und digitale Anwendungen machen.
20. T: Typografie in Vektorkunst
Typografie in der Vektorkunst beinhaltet das Styling und Anordnen von Text, um visuelle Elemente zu ergänzen. Designer können Schriftarten manipulieren, Größen, und Ausrichtungen, um einzigartige und wirkungsvolle Textlayouts zu erstellen.
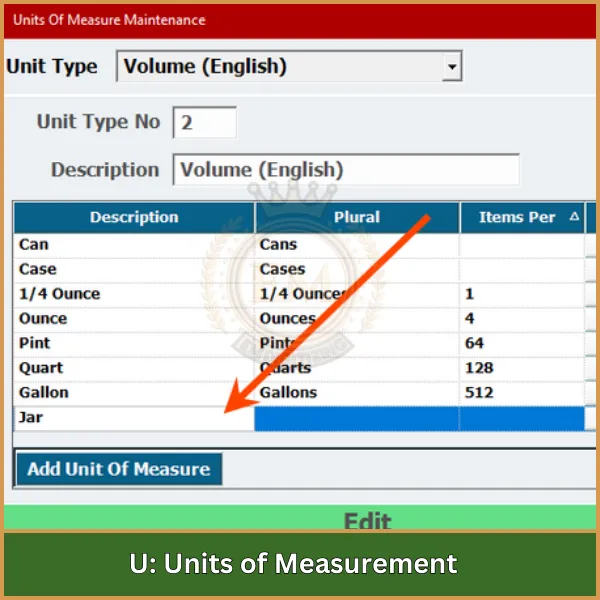
21. U: Messeinheiten

Messeinheiten wie Pixel, Zoll, Millimeter, oder Punkte werden im Vektordesign verwendet, um die Abmessungen von Formen zu definieren, Text, und andere Elemente. Jede Einheit dient spezifische Zwecke:
- Pixel: Ideal für digitale Designs wie Webgrafiken.
- Zoll/Millimeter: Häufig für Druckmaterialien verwendet, um die Kompatibilität mit physikalischen Abmessungen zu gewährleisten.
- Punkte: In erster Linie für die Typografie verwendet, um die Schriftgröße und den Abstand der Schriftart zu messen.
Die Auswahl der richtigen Einheit basierend auf den Projektanforderungen gewährleistet die Präzision, Konsistenz, und Kompatibilität mit der endgültigen Ausgabe, ob digital oder gedruckt. Eine genaue Messung ist für die Erreichung professioneller Ergebnisse von wesentlicher Bedeutung.
22. V: Vektorisierungstechniken
Vektorisierungstechniken konvertieren Rasterbilder in Vektorformate unter Verwendung von Methoden wie Bildverfolgung oder manueller Erholung. Dieser Prozess macht Bilder skalierbar und bearbeitbar.
23. W: WMF -Dateien (Windows Metafile)
WMF -Dateien speichern sowohl Vektor- als auch Bitmap -Daten, Kompatibilität mit Windows -Systemen zulassen. Jedoch, Sie können Einschränkungen ausgesetzt sein, wenn sie mit Nicht-Windows-Software verwendet werden.
24. X: X-Höhe in der Typografie
X-Höhe bezieht sich auf die Höhe der Kleinbuchstabenbuchstaben, particularly the letter “;x.”; Es beeinflusst die Lesbarkeit und trägt zum Gesamtbalken der Typografie in Designs bei.
25. Y: Y-Achse im Design
Die y-Achse repräsentiert die vertikale Dimension in Designlayouts. Die ordnungsgemäße Ausrichtung entlang der Y-Achse ist für die Erstellung von ausgewogenen und visuell ansprechenden Kompositionen unerlässlich.
26. Z: Zoomen und Skalieren
Zoomen vergrößert oder reduziert die Ansicht eines Bildes, Ermöglichen der Konstrukteure, sich auf Details zu konzentrieren oder die Gesamtkomposition zu sehen. Die Skalierung passt die Größe eines Objekts an, während die Proportionen beibehalten werden, Ein Kernvorteil der Vektorgrafik.
Abschließende Gedanken
Verständnis Vektorkunstkonvertierung ist der erste Schritt, um qualitativ hochwertige zu schaffen, Skalierbare Designs. Dies vermittelt Sie mit dem Wissen, Ihre Fähigkeiten auf die nächste Ebene zu bringen.
Bei EMDigitizing, Wir sind hier, um Vektorkunstdienste einfach zu gestalten, schnell, und erschwinglich für Sie. Wir garantieren erstklassige Qualität, schnelle Bearbeitungszeiten, und bieten sogar eine Vorschau -Option an, um Ihre Zufriedenheit zu gewährleisten. Plus, Wenn Sie ein neuer Kunde sind, Sie werden ein exklusives genießen 50% Rabatt bei Ihrer ersten Bestellung!
Warten Sie nicht - transformieren Sie Ihre Designs mit unserem Fachmann Dienstleistungen im Bereich Vektorkunst Heute. Wenden Sie sich jetzt an die Emdigitation und beginnen Sie los!
Häufig gestellte Fragen
Es bedeutet, ein pixelbasiertes Bild in eine Vektorgrafik aus Linien und Formen zu wechseln. Dies macht das Design skalierbar, Sicherstellen, dass es perfekt aussieht, unabhängig von der Größe.
Formate wie KI, SVG, ENV, und PDF werden üblicherweise für Vektorkonstruktionen verwendet. Diese Dateien behalten Qualität bei und sind für verschiedene Projekte einfach zu bearbeiten oder zu teilen.
Werkzeuge wie Adobe Illustrator, Coreldraw, und kostenlose Optionen wie Inkscape werden häufig verwendet, um Bilder in Vektorgrafiken umzuwandeln. Sie bieten Flexibilität und Genauigkeit für hochwertige Designs.
