Hai mai pensato a come trasformare un disegno in un vettore? È un ottimo modo per rendere pronta la tua arte disegnata a mano per l'uso digitale. La vettorializzazione del disegno aiuta a mantenere la qualità, non importa quanto lo ridimensiona, rendendolo ideale per l'uso professionale come loghi o design stampati. In questa guida, I’;Ti guiderà attraverso i semplici passaggi per convertire i tuoi schizzi in immagini vettoriali taglienti. Whether you’;ha appena iniziato o cercando di perfezionare le tue abilità, Questo processo ti aiuterà a creare arte vettoriale pulita e scalabile senza sforzo!

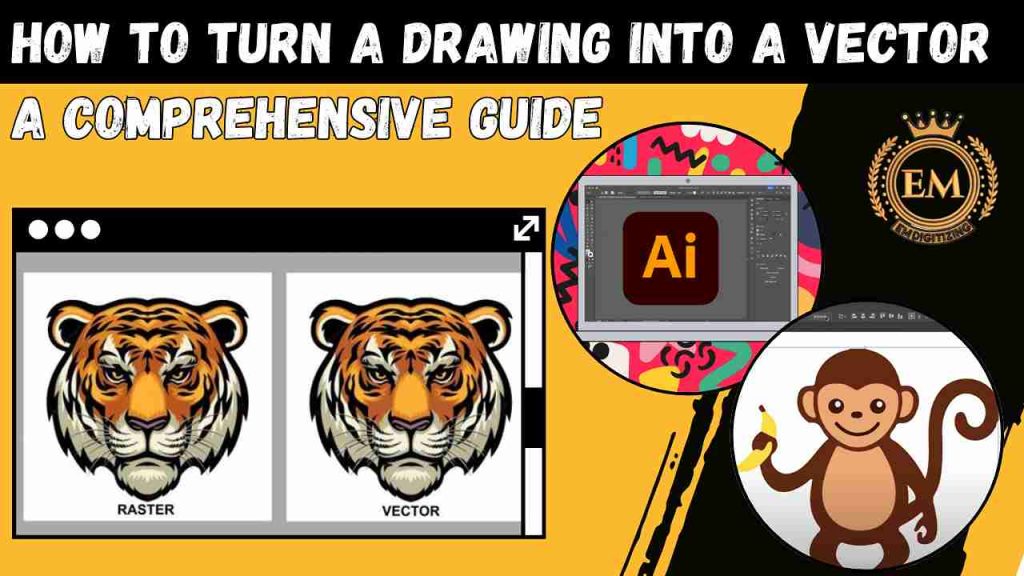
Come trasformare un disegno in un vettore Una guida completa
Comprensione della grafica vettoriale e raster
Quando si lavora con le immagini digitali, it’;s essenziale per comprendere le differenze tra vettoriale e grafica raster per scegliere il formato giusto per il tuo progetto.
Cosa sono la grafica vettoriale?
La grafica vettoriale è composta da percorsi matematici, compresi i punti, linee, e curve, che definiscono forme e colori. Questi percorsi creano immagini scalabili e indipendenti dalla risoluzione.
Cosa sono la grafica raster?
La grafica raster è costituita da una griglia di pixel, Ognuno con il proprio colore. Queste immagini sono dipendenti dalla risoluzione, Significa che ridimensionarli può provocare pixelation.
Differenze chiave tra vettoriale e grafica raster
- Composizione: La grafica vettoriale è definita da percorsi matematici, Mentre la grafica raster è composta da singoli pixel.
- Scalabilità: La grafica vettoriale può essere ridimensionata infinitamente senza perdere qualità, mentre le immagini raster diventano pixelate e sfocate se ridimensionate oltre la loro dimensione originale.
- Dimensione del file: I file vettoriali tendono ad essere più piccoli poiché archiviano dati matematici, mentre i file raster possono essere più grandi a causa della densità dei pixel, soprattutto ad alte risoluzioni.
- Migliori casi d'uso: La grafica vettoriale è ideale per i loghi, icone, e disegni che devono essere scalabili, Mentre la grafica raster è più adatta per fotografie e immagini con dettagli intricati.
Formati di file: I formati vettoriali comuni includono SVG, AI, EPS, e PDF, Mentre i formati raster includono JPEG, PNG, GIF, e TIFF.
Il miglior software per trasformare un disegno in un vettore
If you’;si chiede Come trasformare una mano che attira in un vettore, Ecco cinque dei migliori software con i loro vantaggi e limitazioni:
- Adobe Illustrator
- CorelDRAW
- Inkscape
- Designer di affinità
- Magia vettoriale
1. Adobe Illustrator

- Why it’;s migliore: Software standard del settore per la progettazione vettoriale con potenti strumenti e precisione.
Vantaggi: Ampia gamma di strumenti, Eccellente per progetti vettoriali complessi.
Limitazioni: Modello di abbonamento costoso, ripida curva di apprendimento per principianti.
2. CorelDRAW
- Why it’;s migliore: Offre strumenti di editing vettoriale completi con un'interfaccia intuitiva.
Vantaggi: Facile da usare, Ottimo per principianti e professionisti.
Limitazioni: Disponibile solo su Windows, può essere costoso.
3. Inkscape

- Why it’;s migliore: Libero, software vettoriale open source con una forte comunità.
Vantaggi: Libero di usare, supporta la maggior parte dei formati vettoriali.
Limitazioni: Prestazioni leggermente più lente, Meno funzionalità avanzate rispetto alle alternative a pagamento.
4. Designer di affinità
- Why it’;s migliore: Conveniente, software vettoriale di livello professionale con funzionalità fluida.
Vantaggi: Pagamento una tantum, interfaccia rapida e reattiva.
Limitazioni: Manca alcuni strumenti avanzati trovati in Illustrator.
5. Magia vettoriale

- Why it’;s migliore: Strumento specializzato per la conversione di immagini raster in vettori con uno sforzo minimo.
Vantaggi: Tracciamento automatico, facile da usare.
Limitazioni: Caratteristiche di modifica limitate rispetto alle suite di progettazione completa.
Come trasformare un disegno in un'arte vettoriale in Adobe Illustrator
Adobe Illustrator è uno degli strumenti più potenti per Trasformare una mano disegnando in un vettore. Segui questa semplice guida passo-passo per convertire il tuo attirare l'arte vettoriale.
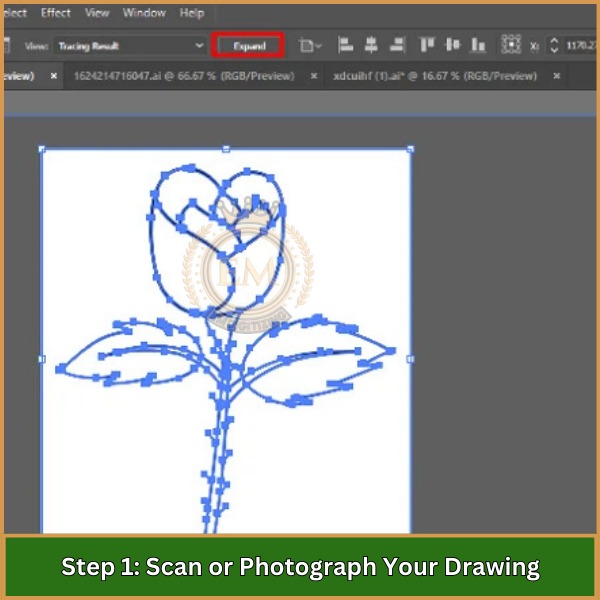
Fare un passo 1: Scansiona o fotografi il tuo disegno

Prima di iniziare, Assicurati che il tuo disegno sia in formato digitale scansionandolo o scattando una foto di alta qualità. Salvalo come file jpeg o png.
Fare un passo 2: Importa il disegno in Adobe Illustrator
Open Adobe Illustrator, Vai a File >; Aprire, e seleziona il tuo disegno salvato. Questo inserirà la tua immagine raster nell'area di lavoro. Se ti stai chiedendo come trasformare il mio disegno in un vettore, Questo è il punto di partenza.
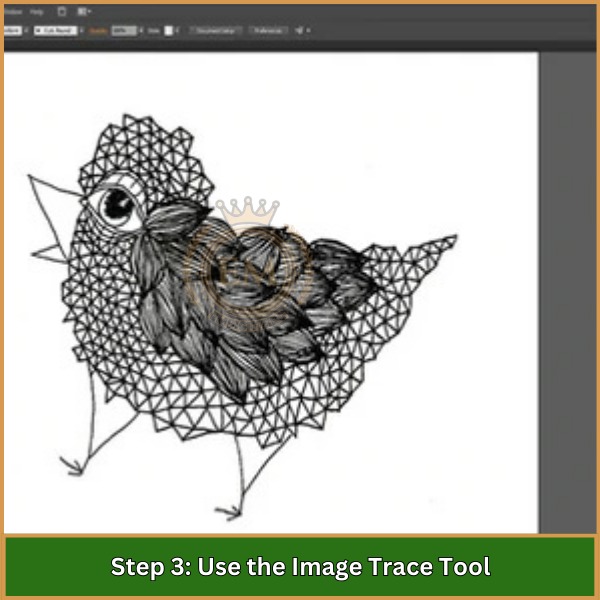
Fare un passo 3: Usa lo strumento di traccia dell'immagine

Seleziona la tua immagine, Quindi vai a Window >; Traccia dell'immagine. Nel pannello di traccia dell'immagine, Seleziona un preimpostazione (like Black &; Bianco o colore) che si adatta al tuo disegno. Illustrator convertirà automaticamente l'immagine in percorsi vettoriali, Aiutarti a capire come trasformare un disegno in un illustratore vettoriale.
Fare un passo 4: Regola le impostazioni di tracciamento
Perfezionare la traccia regolando le impostazioni come Soglia, Percorsi, e Angoli Per ottenere una versione vettoriale più accurata del tuo disegno. Clic Espandere Per convertire la traccia in percorsi modificabili.
Fare un passo 5: Modifica i percorsi vettoriali
Usa il Strumento di selezione diretta (UN) Per modificare singoli punti o linee nell'immagine vettoriale. Puoi anche eliminare aree indesiderate o regolare le forme per una migliore precisione.
Fare un passo 6: Aggiungi colori ed effetti
Con i percorsi ora modificabili, puoi aggiungere colori, gradienti, o effetti sulla tua arte vettoriale. Usa il Riempire e Colpo opzioni per Personalizza il tuo design.
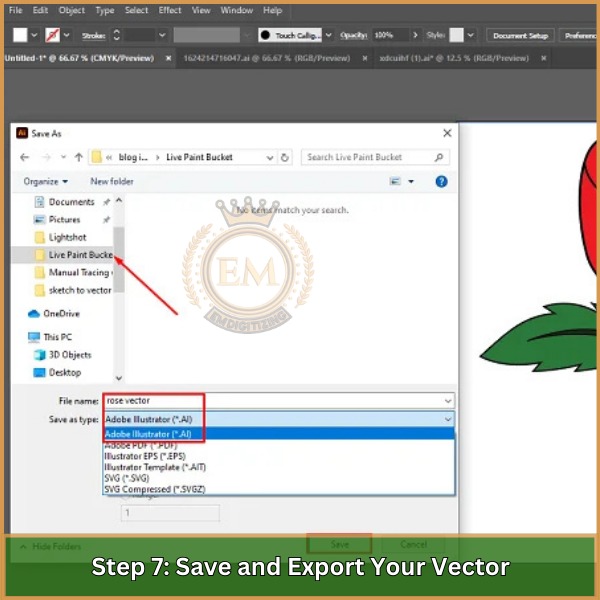
Fare un passo 7: Salva ed esporta il tuo vettore

Once you’;RIFERIMENTO DELLA TUA ART vettoriale, Salva il tuo file come un AI file. Per esportarlo per altri usi, Vai a File >; Esportazione come, e scegli formati come SVG, EPS, o PDF per conservare la qualità vettoriale.
Risoluzione dei problemi di problemi comuni durante la conversione vettoriale
Anche con gli strumenti giusti, La conversione di un disegno in un vettore a volte può presentare sfide. Qui ci sono problemi comuni che potresti incontrare e come risolverli.
1. Scarsa qualità della linea dopo la traccia
- Problema: Le linee nel vettore sono frastagliate o distorte dopo aver utilizzato lo strumento di traccia dell'immagine.
- Soluzione: Regolare il Soglia e Percorsi Impostazioni nel pannello di traccia dell'immagine per linee più fluide. Se necessario, perfezionare manualmente i percorsi usando il Strumento a penna o Strumento di selezione diretta.
2. Spazi vuoti o sovrapposizioni nei percorsi vettoriali
- Problema: Alcune aree nel disegno vettorializzato hanno lacune o percorsi sovrapposti, influenzando l'aspetto generale.
- Soluzione: Usa il Strumento Builder Shape Per colmare le lacune o unire sezioni sovrapposte. Puoi anche modificare i singoli punti di ancoraggio con il Strumento di selezione diretta Per garantire un design senza soluzione di continuità.
3. I colori non appaiono come previsto
- Problema: Dopo aver convertito in un vettore, the colors of the drawing don’;T corrisponde all'originale o mancano del tutto.
- Soluzione: Assicurarsi che il corretto Modalità colore (RGB o CMYK) è selezionato in Illustrator. Usa il Strumento di secchio per vernice dal vivo per riempire le aree con i colori desiderati se mancano.
4. Grande dimensione del file dopo la conversione
- Problema: Il file vettoriale diventa troppo grande dopo la conversione, rendendo difficile lavorare con.
- Soluzione: Semplificare i percorsi andando a Object >; Path >; Semplificare Per ridurre il numero di punti di ancoraggio senza compromettere troppi dettagli. È inoltre possibile rimuovere elementi o livelli non necessari per ridurre la dimensione del file.
5. Difficoltà a modificare i percorsi vettoriali
- Problema: Alcuni percorsi sono difficili da selezionare o modificare dopo la traccia.
- Soluzione: Usa il Pannello di strati Per individuare e selezionare percorsi specifici, o provare Non gruppo gli oggetti per renderli più facili da lavorare. Puoi anche passare da un Vista del contorno (Ctrl + Y) e vista normale per vedere e modificare i percorsi più chiaramente.
Conclusione
Imparare a trasformare un disegno in un vettore può rendere le tue opere d'arte professionali e pronte per qualsiasi progetto digitale o di stampa. Seguendo questa guida, Puoi convertire facilmente i tuoi disegni disegnati a mano in puliti, Immagini vettoriali scalabili.
Per una soluzione più veloce ed efficiente, EMDigitalizzazione Offre servizi artistici vettoriali di alta qualità con tempi di consegna rapidi e prezzi convenienti. Più, Come cliente per la prima volta, puoi divertirti 50% dal tuo primo ordine. Gestiamo la conversione in modo da poter concentrarti sulla creazione di design più sorprendenti!
Domande frequenti
Converti un'immagine in un vettore utilizzando software grafico vettoriale come Adobe Illustrator o CorelDraw, Tracciare l'immagine, e creazione di forme vettoriali.
Vettorializza un design importando l'immagine in un software grafico vettoriale, Utilizzo di strumenti come lo strumento penna o la traccia dell'immagine per ricrearlo come grafica vettoriale scalabile.
App come Adobe Illustrator, CorelDRAW, E Inkcape sono scelte popolari per trasformare le immagini in vettori, Offrire vari strumenti e funzionalità per una traccia e una conversione accurate.
