Ich habe jemals darüber nachgedacht, wie man eine Zeichnung in einen Vektor verwandelt? Es ist eine großartige Möglichkeit, Ihre handgezeichnete Kunst für den digitalen Gebrauch vorzubereiten. Vectorizing your drawing helps maintain quality no matter how much you resize it, making it ideal for professional use like logos or printed designs. In diesem Ratgeber, I’;ll walk you through the simple steps to convert your sketches into sharp vector images. Whether you’;re just starting out or looking to refine your skills, this process will help you create clean and scalable vector art effortlessly!

So wandeln Sie eine Zeichnung in einen Vektor um. Eine umfassende Anleitung
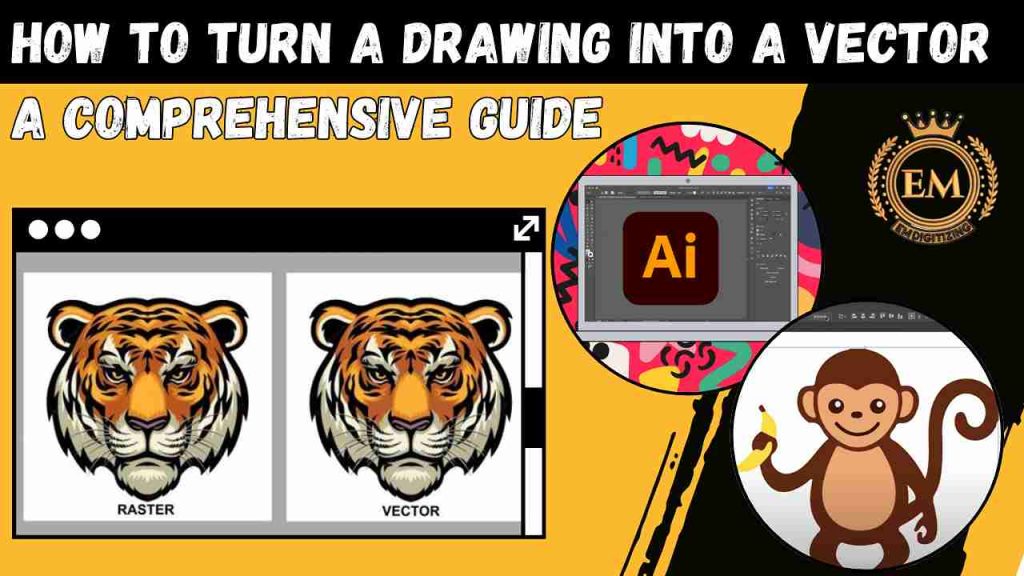
Understanding Vector and Raster Graphics
When working with digital images, it’;s essential to understand the differences between vector and raster graphics to choose the right format for your project.
What Are Vector Graphics?
Vector graphics are composed of mathematical paths, including points, Linien, und Kurven, which define shapes and colors. These paths create images that are scalable and resolution-independent.
What Are Raster Graphics?
Raster graphics consist of a grid of pixels, each with its own color. These images are resolution-dependent, meaning that scaling them can result in pixelation.
Key Differences Between Vector and Raster Graphics
- Komposition: Vector graphics are defined by mathematical paths, while raster graphics are made up of individual pixels.
- Skalierbarkeit: Vector graphics can be scaled infinitely without losing quality, whereas raster images become pixelated and blurry when scaled beyond their original size.
- Dateigröße: Vector files tend to be smaller since they store mathematical data, while raster files can be larger due to pixel density, especially at high resolutions.
- Best Use Cases: Vector graphics are ideal for logos, Symbole, and designs that need to be scalable, while raster graphics are best suited for photographs and images with intricate details.
Dateiformate: Common vector formats include SVG, KI, ENV, und PDF, while raster formats include JPEG, PNG, GIF, und TIFF.
Best Software to Turn a Drawing into a Vector
If you’;Ich frage mich how to turn a hand drawing into a vector, here are five of the best software with their benefits and limitations:
- Adobe Illustrator
- Coreldraw
- Inkscape
- Affinity-Designer
- Vector Magic
1. Adobe Illustrator

- Why it’;s best: Industry-standard software for vector design with powerful tools and precision.
Vorteile: Wide range of tools, excellent for complex vector designs.
Einschränkungen: Expensive subscription model, steep learning curve for beginners.
2. Coreldraw
- Why it’;s best: Offers comprehensive vector editing tools with an intuitive interface.
Vorteile: Benutzerfreundlich, great for both beginners and professionals.
Einschränkungen: Only available on Windows, can be pricey.
3. Inkscape

- Why it’;s best: Kostenlos, open-source vector software with a strong community.
Vorteile: Kostenlose Nutzung, supports most vector formats.
Einschränkungen: Slightly slower performance, fewer advanced features than paid alternatives.
4. Affinity-Designer
- Why it’;s best: Erschwinglich, professional-grade vector software with smooth functionality.
Vorteile: One-time payment, fast and responsive interface.
Einschränkungen: Lacks some advanced tools found in Illustrator.
5. Vector Magic

- Why it’;s best: Specialized tool for converting raster images to vectors with minimal effort.
Vorteile: Automatische Nachverfolgung, easy-to-use.
Einschränkungen: Limited editing features compared to full design suites.
How to Turn a Drawing into a Vector Art in Adobe Illustrator
Adobe Illustrator is one of the most powerful tools for turning a hand drawing into a vector. Follow this simple step-by-step guide to convert your drawing into vector art.
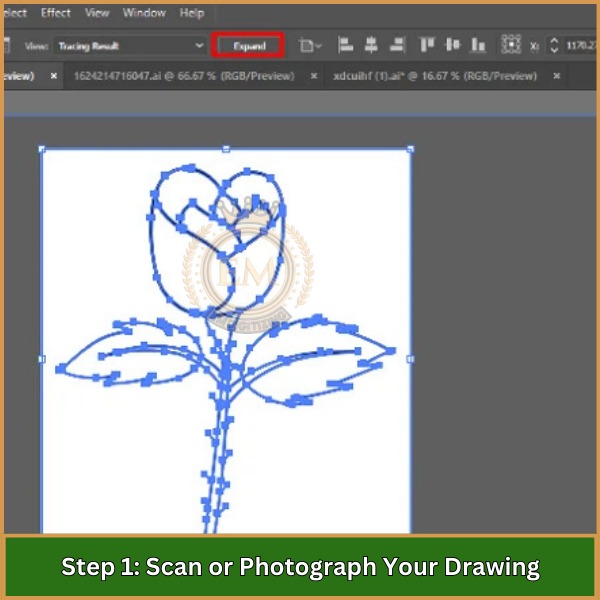
Schritt 1: Scan or Photograph Your Drawing

Bevor es losgeht, ensure that your drawing is in a digital format by scanning it or taking a high-quality photo. Save it as a JPEG or PNG file.
Schritt 2: Import the Drawing into Adobe Illustrator
Open Adobe Illustrator, go to File >; Offen, and select your saved drawing. This will place your raster image into the workspace. If you’ve been wondering how to turn my drawing into a vector, this is the starting point.
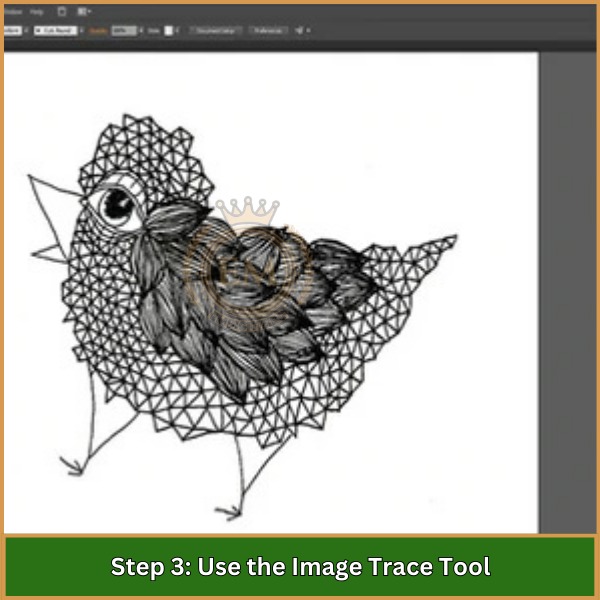
Schritt 3: Use the Image Trace Tool

Select your image, then go to Window >; Image Trace. In the Image Trace panel, select a preset (like Black &; White or Color) that suits your drawing. Illustrator will automatically convert your image to vector paths, helping you understand how to turn a drawing into a vector illustrator.
Schritt 4: Adjust the Tracing Settings
Fine-tune the tracing by adjusting the settings like Threshold, Paths, und Corners to get a more accurate vector version of your drawing. Click Expand to convert the tracing into editable paths.
Schritt 5: Edit the Vector Paths
Benutzen Sie die Direct Selection Tool (EIN) to tweak individual points or lines in the vectorized image. You can also delete unwanted areas or adjust shapes for better accuracy.
Schritt 6: Add Colors and Effects
With the paths now editable, you can add colors, Farbverläufe, or effects to your vector art. Benutzen Sie die Fill und Stroke options to customize your design.
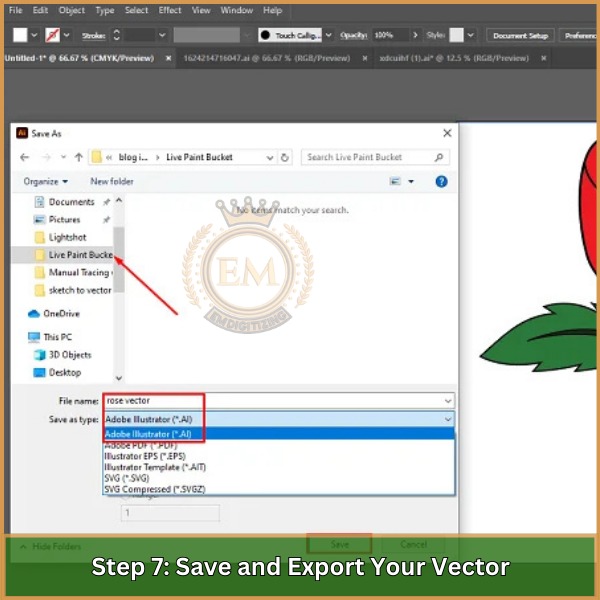
Schritt 7: Save and Export Your Vector

Once you’;re satisfied with your vector art, save your file as an KI Datei. To export it for other uses, go to File >; Export As, and choose formats like SVG, ENV, oder PDF to retain the vector quality.
Troubleshooting Common Issues During Vector Conversion
Even with the right tools, converting a drawing into a vector can sometimes present challenges. Here are common issues you might encounter and how to resolve them.
1. Poor Line Quality After Tracing
- Ausgabe: The lines in the vector are jagged or distorted after using the Image Trace tool.
- Lösung: Passen Sie die an Threshold und Paths settings in the Image Trace panel for smoother lines. Im Bedarfsfall, manually refine the paths using the Pen Tool oder Direct Selection Tool.
2. Gaps or Overlaps in the Vector Paths
- Ausgabe: Some areas in the vectorized drawing have gaps or overlapping paths, affecting the overall look.
- Lösung: Benutzen Sie die Shape Builder Tool to close gaps or merge overlapping sections. You can also edit individual anchor points with the Direct Selection Tool to ensure a seamless design.
3. Colors Not Appearing as Expected
- Ausgabe: After converting to a vector, the colors of the drawing don’;t match the original or are missing entirely.
- Lösung: Ensure that the correct Color Mode (RGB or CMYK) is selected in Illustrator. Benutzen Sie die Live Paint Bucket Tool to fill in areas with the desired colors if they are missing.
4. Large File Size After Conversion
- Ausgabe: The vector file becomes too large after conversion, making it difficult to work with.
- Lösung: Simplify the paths by going to Object >; Path >; Simplify to reduce the number of anchor points without compromising too much detail. You can also remove unnecessary elements or layers to reduce the file size.
5. Difficulty Editing Vector Paths
- Ausgabe: Some paths are hard to select or edit after tracing.
- Lösung: Benutzen Sie die Layers Panel to locate and select specific paths, or try Ungrouping the objects to make them easier to work with. You can also switch between Outline View (Ctrl + Y) and normal view to see and edit paths more clearly.
Fazit
Learning how to turn a drawing into a vector can make your artwork look professional and ready for any digital or print project. Indem Sie dieser Anleitung folgen, you can easily convert your hand-drawn designs into clean, scalable vector images.
For a faster and more efficient solution, EMDigitalisierung offers high-quality vector art services with fast turnaround times and affordable prices. Plus, als Erstkunde, Du kannst es genießen 50% Rabatt auf Ihre erste Bestellung. Let us handle the conversion so you can focus on creating more amazing designs!
Häufig gestellte Fragen
Convert an image into a vector by using vector graphic software like Adobe Illustrator or CorelDRAW, tracing the image, and creating vector shapes.
Vectorize a design by importing the image into vector graphic software, using tools like the Pen Tool or Image Trace to recreate it as scalable vector graphics.
Apps like Adobe Illustrator, Coreldraw, and Inkscape are popular choices for turning pictures into vectors, offering various tools and features for accurate tracing and conversion.
